Weboldal betöltési sebesség teszt és összehasonlítás
Összehasonlítottam két általam fejlesztett weboldalt méghozzá betöltési idő alapján. Az egyiket még 2010-ben készítettem, a másikat pedig most. Az érdekesség a kettő közt, hogy a 2010-es nagyon puritán, 1 oldalon 1 db SQL fut le, míg az újban meg sem merem számolni hány SQL lekérdezés történik egy oldalbetöltés során. Figyelem, laikusok számára elég unalmas adatok jönnek. Ha csak a lényeg érdekel, akkor görgess az összefoglaláshoz :)
Lefrissítettem a 2010-es weboldalt az újra, mert kiváncsi voltam, hogy ugyanazon tartalom mellett, ugyanazon a szerveren mennyivel nyújt jobb teljesítményt az új CMS rendszer amit fejlesztettem, mint egy egyszerű weblap.
A tesztek, amiket lefuttattam:
- Chrome Fejlesztő eszköz Networks fül
- WebPageTest.org
- YSlow
Először is, mire ezt olvasod, már nem lesz fent a régi weboldal ezért minimálisan bemutatnám:
Mivel elég régi, ezért mobilokon nehezen böngészhető. Natív php kódból épült fel, nem objektumorientált hanem procedurális felépítésű volt. Minden oldalbetöltésnél behúzta az összes fájl tartalmát (igaz nem volt sok), az egész weboldal mérete 21 MB képekkel együtt amik 18MB-ot foglaltak. Minden oldalbetöltésnél volt 1db sql lekérdezés, ami lekérdezte az oldal szöveges tartalmát. Egy képváltó volt a kezdőlapon, mint a mostani, csak sokkal több JavaScript felhasználásával. Tartalom és a képek minden oldalon megegyezett a mostanival. Azt tudni kell, hogy a Google-nek tetszik az oldal, mert a személyszállítás kulcsszóra az 1-3 hely között szokott szerepelni.
És a mostani CMS-ről is egy pár mondatban: Ez már mobilra optimalizált. Yii framework alapú, modulokból épül fel, a teszt során csak a tartalomkezelő-, a felhasználó- és a jogosultságellenőrző modul futott le. Ez már objektumorientált és a framework-kel együtt 75 MB körül van a mérete képekkel együtt.
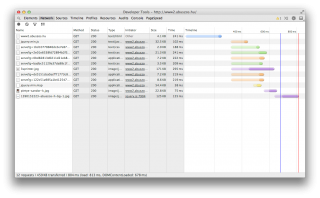
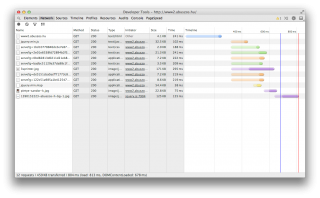
1. teszt: Chrome fejlesztőeszköz Networks fül
Itt szoktam legtöbbször letesztelni, hogy mit milyen sebességgel tölt be, mert ebben ki lehet kapcsolni a cache-elést.
| Régi weboldal | Új weboldal |
 |  |
Már itt látszik, hogy mennyivel jobban teljesít az új weboldal, mint a régi. A képeken a legalul lévő sáv jól összefoglalja, hogy mit mennyi idő alatt tölt be a böngésző. Összegezve: az új weboldal feleannyi HTTP kérést hajt végre mint a régi és feleannyi adatot is forgalmaz. Mindezt úgy, hogy valójában sokkal több kódot kell betöltenie. A betöltési idő 804ms-ra csökkent az 1030 ms-ról. Ami kiemelkedő az átlag weboldalak közül, de ez cache-eléssel felennyi lesz :)
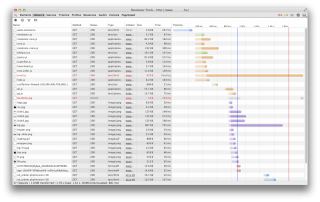
2. teszt: WebPageTest.org
Nagyon jó oldal performancia tesztelésre, mert nem a saját böngészőnkben fut le a teszt. Egy Német szerveren futtattam Chrome böngészővel.
| Régi weboldal | Új weboldal |
 |  |
Ez számomra meglepő eredményt hozott. Ahogy az első teszt is bizonyította, cache nélkül gyorsabban tölt be az új weboldal mint a korábbi verzió. Viszont a 2. betöltésre a régi weboldal gyorsabb. Igaz annál is alkalmaztam cache-elést és gzip tömörítést. Annak ellenére gyorsabb (2x), hogy mindkét esetben 4KB-ot tölt be a böngésző.
De ezt szerverbeállításoknak tudom be. Már elkezdtem beállítani egy VPS-t, amin ha sikerül jól összehoznom mindent, akkor azon is fogok hasonló teszteket végezni. Például, amik piros négyzetben vannak F-el jelölve, azokat szeretném kiküszöbölni. Mert ezeket egy átlagos tárhelyen nem lehet beállítani.
3. teszt: YSlow
Az YSlow pontozza is az oldal betöltési sebességét. Az új weboldal 92 pontot, míg a régi weboldal 89 pontot kapott, tehát ez annyira nem mérvadó. Igaz a régi is jól teljesített, mert optimalizálva volt, de ez mégjobban :D Inkább a statisztikák fül, ami érdekes:
| Régi weboldal | Új weboldal |
 |  |
Összefoglalva
A két teszt között ugyan nincs óriási különbség, mert a 2010-es weboldal is optimalizálva volt a gyors betöltésre. De ennek ellenére is látszik, hogy még ezen is sikerült javítanom.
Miért és kinek fontos az oldalbetöltési sebbesség?
Mivel egyre népszerűbbek a tabletek és az okostelefonok ezért érdemes ügyelni a weboldalunk oldalbetöltési sebességére. Ezeknek a készülékeknek nem mindig van gyors internetelérése (elfogy a havi forgalmi keret és utána lassítják), de egy optimalizált weboldalnál ez sem okoz problémát, mert olyan kevés adatot tölt be, hogy lassú internetkapcsolat esetén is gyorsan elérhetővé válik a weboldal.
Főleg egy webáruház esetén fontos a sebesség, ahol sok oldalt tekintenek meg és a látogatók számára fontos, hogy gyorsan információhoz jussanak. Ez egy olyan előny, ami nem tűnik fel mindenkinek, viszont ha egy oldal nagyon lassú, az már igen és képesek bezárni a böngészőablakot és keresni egy másik webáruházat.
Egy normál weboldal esetén is fontos, hogy gyorsan betöltődjön, mert ezáltal a konkurens weblapokkal szemben jelentős előnyre tehetünk szert. És kis mértékben ugyan, de a Google organikus találati listájának rangsorolásban is szerepe van.
Itt a végén mutatok egy kontrasztosabb példát:
Egy másik - személyszállítás témakörben - a Google első oldalán lévő oldal betöltési ideje és az én weboldalam betöltési ideje összehasonlítva:
| Másik weboldal | www.személyszállítás.eu |
 HTTP kérések száma: 37 Forgalom: 1.8 MB (1800 KB) Betöltési idő: 1.79 mp | 
HTTP kérések száma:
12 |
Nem fért ki minden az első képre, de jól látszik, hogy 4X több adatot forgalmaz egy oldalbetöltés során, mint az én weboldalam.
Ennek mindössze felhasználói élményben van előnye az én weboldalamnak, hiszen ez a másik weboldal is az első oldalon van a Google találati listáján.
